Bordes redondeados con CSS
ACTUALIZACION: Si bien todo lo que explico en este posteo sobre los bordes redondeados con CSS sigue funcionando, ya tiene varios años de antigüedad. Por lo que recomiendo que pases a ver esta nueva versión que escribí, y que además de los bordes, incluye otras opciones como sombras y gradientes con CSS.
Desde la salida de la nueva versión de CSS, una de las propiedades mas interesantes es el manejo de los bordes redondeados en cualquier objeto de HTML. Gracias a la opción border-radius podemos definir el radio que tendrá cada esquina de un objeto determinado.
Los bordes redondeados que utilizan casi todos los sitios de la nueva Web 2.0 han dejado de ser una complicada maraña de imagenes recortadas metidas dentro de tablas, gracias al CSS3 se pueden implementar con una sola línea de código en la hoja de estilos.
Como en muchas de las propiedades CSS, los bordes redondeados permiten 5 opciones diferentes, una para cada borde individual y una quinta para todos los bordes del objeto. La sintaxis a usar es la siguiente:
border-top-right-radius : 5px; /* Borde superior derecho, con un radio de 5 pixels */ border-bottom-right-radius : 5px; /* Borde inferior derecho, con un radio de 5 pixels */ border-bottom-left-radius : 5px; /* Borde inferior izquierdo, con un radio de 5 pixels */ border-top-left-radius : 5px; /* Borde superior izquierdo, con un radio de 5 pixels */ border-radius: 5px; /* Los 4 bordes, con un radio de 5 pixels */
Si bien este tipo de sintaxis es la definida por la W3c para la nueva implementación de CSS3 y todos los navegadores deberían ser compatibles, existen formas de usar los bordes redondeados dependiendo del navegador, utilizando los prefijos exclusivos de cada motor, por ejemplo:
Mozilla Firefox y similares
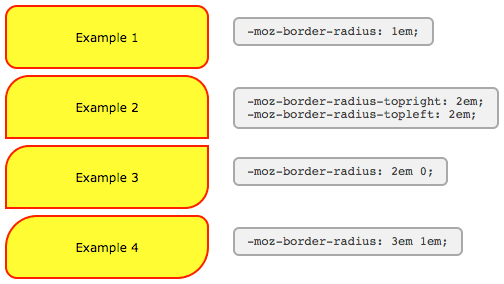
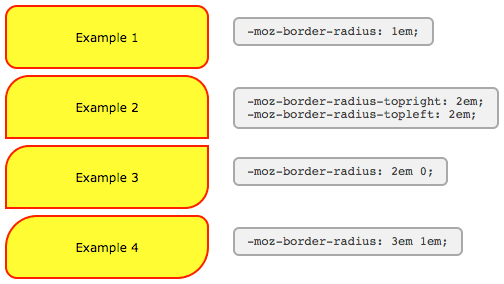
-moz-border-radius-topright
-moz-border-radius-bottomright
-moz-border-radius-bottomleft
-moz-border-radius-topleft
-moz-border-radius
Apple Safari y Google Chrome
-webkit-border-top-right-radius
-webkit-border-bottom-right-radius
-webkit-border-bottom-left-radius
-webkit-border-top-left-radius
-webkit-border-radius
Opera
-o-border-radius
Aunque las últimas versiones de Opera, al parecer, soportan el border-radious sin usar prefijo alguno.
Navegadores KHTML (Linux)
-khtml-border-radius
Y el Internet Explorer??
Por supuesto, Microsoft sigue haciendo lo que mejor sabe, ignorar por completo las definiciones de la W3C en referencia a los estándares web, así es que el Internet Explorer en todas sus versiones, no reconoce las propiedades de bordes redondeados.
Sin embargo, hay una vuelta de tuerca para poder utilizar estas propiedades CSS y que el Iexplorer las reconozca.
Los archivos de comportamiento (con extensión .htc) son desarrollados por terceros, que se llaman desde el código para indicarle al navegador de Microsoft que debe hacer cuando encuentra una propiedad que no está soportada por defecto. Se puede descargar desde aquí.
Se utiliza de la siguiente forma:
behavior:url(border-radius.htc);
En resumen
Este es el código completo de un bloque de datos con los bordes redondeados, compatible con la mayor cantidad de navegadores posibles.
El codigo HTML:
<div class="curvas">Bloque de datos con los bordes redondeados</div>
Las hojas de estilo CSS:
.curvas {
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
-khtml-border-radius: 10px;
behavior:url(border-radius.htc);
}
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en IPRoyal desde este banner y recibí 1 dolar de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona PawnsApp.












Solo funciona con DW Cs4.
Muchas gracias, estoy haciendo un formato de comentarios y gracias a tu tutorial pude realizarlo en todos los navegadores, menos en IE, pero bueno, IE es lo de menos ^^ casi nadie en mi website lo utiliza… respecto al comentario de arriba, que queres decir? dw cs4…
Funciona en navegadores esto, los editores no tienen nada que ver, podes hacerlo con block de notas y va a funcionar igual.
De nada Ivan. De paso te digo que tu sitio esta muy bueno!!!
El problema con el Ie es que recién a partir de la versión 9 estan soportando CSS 3.
Pero siempre es lo mismo, o no soportan los estandares o inventan sus propias etiquetas…. El tema es que con Ie siempre tenemos trabajo extra para hacer que los sitios se vean como en el resto de los navegadores.
Saludos!
Alguna plantillas para Blogger utilizan la propiedad: ” -goog-ms-box-shadow ” la cual está destinada para IE7 e IE8. Y funciona !!!
Pero si pruebo esta propiedad en una web que no sea un Blog (blogger) no surte efecto. ¿Por qué sólo les funciona a ellos?
Saludos.
Excelente aporte… ¡Gracias!
Muchas gracias! lo que me costo darmecuenta que sin «border: lightgray solid 1px;» no funcionaba..saludos
Ami me funciono esto :
/// Css
.curvas {
border: #ddd solid 2px;
-moz-border-radius: 9px; -webkit-border-radius: 9px; border-radius: 9px;
background: #eee;
position: relative;
padding: 1em 1em 2.5em 0.3em;
margin-bottom: 2em;
}
///HTML
LO QUE SEA