Insertar un mapa de Google en un sitio web
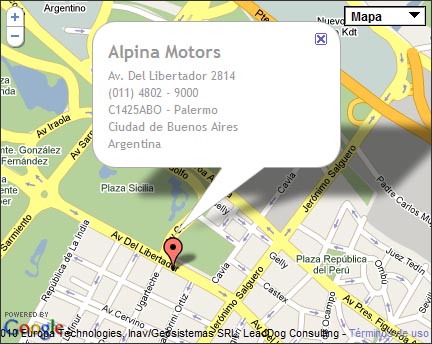
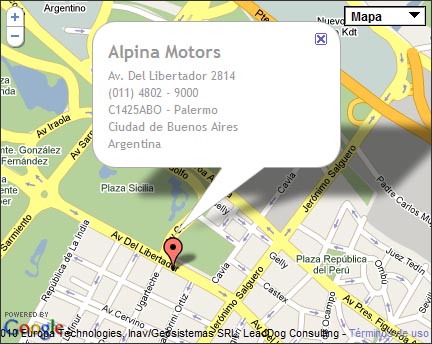
Google sigue actualizando sus APIs para permitir a los desarrolladores incorporar las diferentes herramientas en los sitios o aplicaciones web. En este caso les voy a mostrar lo fácil que es insertar un mapa de Google en un sitio web para señalar una dirección.
A continuación dejo el código necesario para insertar un mapa de Google, y mas abajo lo explico línea por línea.
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false">
</script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(-34.577605,-58.409552);
var myOptions = {
zoom: 15,
center: latlng,
mapTypeControl: true,
mapTypeControlOptions: {style: google.maps.MapTypeControlStyle.DROPDOWN_MENU},
navigationControl: true,
navigationControlOptions: {style: google.maps.NavigationControlStyle.SMALL},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
var contentString =
'<h2 id="firstHeading" class="firstHeading">Alpina Motors</h2>'+
'<div id="bodyContent">'+
'<p>Dirección del lugar<br>'+
'(01) 1234-5678<br>'+
'Palermo<br>'+
'Ciudad de Buenos Aires<br>'+
'Argentina</p>'+
'</div>';
var infowindow = new google.maps.InfoWindow({
content: contentString
});
var marker = new google.maps.Marker({
position: latlng,
map: map,
title:"Título del Globo"
});
infowindow.open(map,marker);
<!--
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});
-->
}
</script>
Este código se inserta entre las etiquetas HEAD de tu pagina web. El primer script llama a la API de Google y en el segundo es donde se definen todas las características visuales del mapa y del globo de información.
Es muy importante la línea:
var latlng = new google.maps.LatLng(-34.577605,-58.409552);
Los valores entre paréntesis, son las coordenadas del mapa, Latitud y Longitud, el punto exacto donde aparecerá la chinche.
Estos valores se obtienen del sitio de GoogleMaps. Al buscar una dirección las coordenadas aparecen en la barra de direcciones.
En el grupo:
var myOptions = {
zoom: 15,
center: latlng,
mapTypeControl: true,
mapTypeControlOptions: {style: google.maps.MapTypeControlStyle.DROPDOWN_MENU},
navigationControl: true,
navigationControlOptions: {style: google.maps.NavigationControlStyle.SMALL},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
Es donde vamos a definir las diferentes opciones de presentación del mapa:
Zoom: el valor que representa la distancia a la que aparece el mapa.
Center: latlng. Para que el mapa haga centro en las coordenadas.
mapTypeControlOptions: Define las los controles que se mostraran en el mapa.
navigationControl: Si se muestra o no el control de navegación.
navigationControlOptions: En caso de mostrar el control de navegacion, se define el tamaño.
mapTypeId: Tipo de Mapa. Puede ser de calles, satelite, hibrido o relieve.
Los diferentes posibles valores para cada una de estas variables los encontramos en la pagina de Ejemplos de GoogleMap.
Luego, la línea:
var map = new google.maps.Map(document.getElementById(«map_canvas»), myOptions);
Define el nombre con el que vamos a referirnos al mapa en nuestra pagina y le pasa como parámetros las opciones definidas mas arriba.
Y finalmente, el contenido del globo:
var contentString = 'Titulo del Globo '+ ' Dirección del lugar '+ 'Telefono (01) 1234 - 5678 '+ 'Palermo '+ 'Ciudad de Buenos Aires '+ 'Argentina ';
En el código HTML solamente hay que modificar la etiqueta BODY para que quede de la siguiente forma:
Para que ejecute la funcion definida en el script y llame al mapa.
Y finalmente, donde queremos que aparezca el mapa lo indicamos de la siguiente forma:
<div id="map_canvas"> </div>
No es tan complicado, no?
Alguno de ustedes ya lo tiene implementado en algún sitio? Le encontraron otras características que no estén comentadas en este post?
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en IPRoyal desde este banner y recibí 1 dolar de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona PawnsApp.