Insertar y usar cualquier tipografía en tu sitio con Google Web Fonts
Google Web Fonts es una solución simple de implementar, que nos permite insertar y usar una gran cantidad y variedad de tipografías en nuestro sitio web.
Podemos olvidarnos de tener que caer en las repetitivas Arial, Verdana o Tahoma. Ni hablar de usar imágenes para representar texto, creo que eso ya forma parte de la prehistoria de la web.
Mediante una API, Google ofrece una colección de tipografías open source optimizadas para la web. Podemos elegir entre todas ellas y usarlas, insertándolas en la web mediante una pequeña porción de código.
Procedimiento para usar Google Web Fonts:
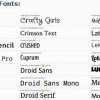
1- Seleccionar la o las tipografías de la lista (www.google.com/webfonts)
2- Integrar el código que hace la llamada a la API de Google en nuestro sitio web de esta forma:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Niconne">3- Agregar los nombres de las tipografías en la hoja de estilos CSS. La API de Google se encargará de generar el código necesario según el navegador que se este usando:
h1 { font-family: 'Niconne', 'Squada One', 'Ceviche One', cursive; font-weight: 400; }
Listo, con esos 3 simples pasos ya podes comenzar a utilizar algunas de las 348 fuentes open source (al día de la fecha) que ofrece Google para los desarrolladores de sitios web.
Atención: Hay que tener en cuenta que seleccionar muchas tipografías demora el tiempo de carga de la página, así que es recomendable seleccionar solo aquellas que se vayan a utilizar.
En el mismo sitio hay un simulador para calcular la demora que se produce según las tipografías elegidas.
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en IPRoyal desde este banner y recibí 1 dolar de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona PawnsApp.