Agregar un botón de WhatsApp a tu página web
Estamos de acuerdo en que el Whatsapp se ha convertido en una de las aplicaciones más usadas en el mundo. Y se ha naturalizado tanto, que hasta se volvió una herramienta de marketing y ventas. Para sacar el máximo provecho de ella, te voy a contar de forma muy sencilla como agregar un botón de WhatsApp a tu página web.
Estar presente y accesible vía WhatsApp significa proporcionar comunicación instantánea a clientes, con un impacto significativo durante la compra o apoyo en fases de experiencia.
Si tu sitio web se ejecuta sobre un WordPress, existen cientos de plugins para descargar e instalar directamente desde el escritorio, por lo que no vamos a profundizar en esa plataforma.
La función que te permite integrar WhatsApp en tu sitio web en sólo pocos clics es llamada “clic-para-chatear” (click-to-chat).
Gracias a esta característica, que utiliza las APIs de WhatsApp, el visitante del sitio podrá abrir un nuevo chat nuevo directamente desde la pantalla de tu página web, ya sea en la versión web (si el cliente esta en un ordenador) o en la aplicación, si el cliente esta visitando tu web desde el móvil.
En este caso me voy a centrar dos formas distintas para agregar el botón de whatsapp a tu sitio web:
- Link de WhatsApp
- Plugin de Jquery
Usando un Link de WhatsApp
Comencemos con la solución más sencilla. Esta opción nos permite integrar el vínculo de clic-para-chatear en cualquier parte del sitio web. Sólo tendrás que agregar tu enlace personalizado a cualquier imagen, botón o call-to-action para permitir que tus visitantes abran el WhatsApp.
Para crear un enlace personalizado, sólo debes ingresar tu número de teléfono en el siguiente vínculo:
https://wa.me/541150500147
El formato del numero de teléfono debe incluir el código de país y el código de área.
Si tu número es, por ejemplo, 123456789 y el código de tu país es +34 (España), el numero para usar en el vinculo será: 34123456789
En el caso de México, el prefijo es +52, por lo que el numero sera: 52123456789
En el caso del ejemplo anterior, puse el número de un chatbot del gobierno de la Ciudad de Buenos Aires (código de país +54)
Ahora que tenemos nuestro enlace personalizado, podemos agregarle un poco mas de detalle con un mensaje predeterminado que se ajuste a nuestro negocio. Por ejemplo que diga «Hola. Deseo recibir información«.
Para eso agregamos al enlace el siguiente texto:
https://wa.me/541150500147?text=Hola.%20Deseo%20recibir%20informacion%20
Podes reemplazar el texto por cualquier frase que se ajuste mejor a tus necesidades, pero tomando en cuenta que los espacios en blanco deben reemplazarse por el la cadena de caracteres %20
Muy bien. Ya tenemos armado el enlace personalizado, ahora podemos completar el proceso agregando una imágen como la siguiente, para que no sea solo un link:

Te dejo el código completo del ejemplo para poder agregar un botón de Whatsapp a tu página web. Lo único que debes hacer es reemplazar el numero telefónico, la frase predeterminada y por ultimo la ruta y el nombre de la imagen que quieras usar dentro del atributo img.
<a href="https://wa.me/541150500147?text=Hola.%20Deseo%20recibir%20informacion%20" target="_blank" rel="noopener noreferrer"><img src="ruta/a/tu/imagen" alt="Hablemos por Whatsapp" title="Hablemos por Whatsapp"></a>
Usando un Plugin de jQuery
Aprovechando todas las bondades que nos ofrece JQuery, podemos colocar un botón de click to chat en nuestro sitio web de una manera sencilla y atractiva. Es importante aclarar que para poder hacer esto, debes tener acceso al código de tu sitio web y conocimientos básicos de programación web o un contar con programador que te ayude.
Para crear nuestro botón de chat usaremos dos componentes de código fuente abierto y que no tienen ninguna relación con Whatsapp, pero que nos permitirán lograr el efecto deseado:
- JQuery es una librería de JavaScript que simplifica la forma de desarrollar aplicaciones web. Las aplicaciones que utilizan jQuery suelen necesitar menos tiempo y menos código que las aplicaciones hechas con JS puro. Por este motivo, jQuery es muy popular y se utiliza en montones de páginas web.
- Floating Whatsapp plugin Un plugin para JQuery creado por Rafael Botazini que te permite crear un botón flotante que iniciará la conversación con WhatsApp web si se ejecuta desde una computadora de escritorio o desde la app de WhatsApp si se usa desde un dispositivo móvil. Necesitarás descargar: floating-wpp.min.css, floating-wpp.min.js y whatsapp.svg.
1- Una vez que descargaste ambos componentes, comenzamos por incorporar las librerías y las hojas de estilo (CSS) en el encabezado de tu sitio web entre las etiquetas <head> y </head>:
<!--JQuery--> <script type="text/javascript" src="jquery-3.3.1.min.js"></script> <!--Floating WhatsApp css--> <link rel="stylesheet" href="floating-wpp.min.css"> <!--Floating WhatsApp javascript--> <script type="text/javascript" src="floating-wpp.min.js"></script>
2- Ahora tenes que incorporar un div donde el plugin pondrá el botón para chatear. Es necesario que tenga un ID único, al que vas a hacer referencia en el llamado del paso 3. En mi caso yo le puse BotonWA.
No es importante donde lo agregues, ya que la ubicación la definís en el llamado del paso 3, pero para identificarlo rápidamente yo lo pongo luego de abrir la etiqueta <body>
<body>
<!--Div donde estará el botón de WhatsApp-->
<div id="BotonWA"></div>
3- El ultimo paso es agregar un bloque script donde se hace el llamado al plugin, para ser mostrado en el div creado en el paso anterior. Este bloque lo tenes que agregar al final de tu archivo, justo antes de cerrar la etiqueta </body> :
<script type="text/javascript">
$(function () {
$('#BotonWA').floatingWhatsApp({
phone: '541150500147', //Numero de telefono de WhatsApp
headerTitle: 'Escribinos por WhatsApp!', //El titulo del Popup
popupMessage: 'Hola, en que podemos ayudarte?', //Mensaje del Popup
showPopup: true, //Mostrar u ocultar el popup
buttonImage: '<img src="whatsapp.svg" />', //La imagen del boton
//headerColor: 'crimson', //Color del encabezado personalizado
//backgroundColor: 'crimson', //Color de fondo personalizado
position: "right" //La posicion donde aparecera el popup: left | right
});
});
</script>
</body>
Cada linea del código es un parámetro que podes personalizar. Siempre uno por linea y con una coma al final. A continuación las opciones básicas:
- phone: Número de teléfono que usas para WhatsApp.
- Position: Para definir si el botón aparece a la izquierda (left) o a la derecha (right)
- popupMessage: Mensaje que aparecerá en el popup invitando al visitante a iniciar una conversación.
- showPopup: Se habilita o deshabilita el popup con el mensaje definido. Si se deshabilita solo aparece el botón y al hacer clic se iniciará la conversación con WhatsApp.
- autoOpenTimeout: Cantidad de milisegundos que el plugin debe esperar para abrir el popup.
- headerColor: Color del fondo de la barra de título del popup.
- headerTitle: Título del popup
- buttonImage: Imágen que se desea que aparezca en un tag de
<img>. - size: Ancho del botón en formato CSS, es decir, “72px”
- backgroundColor: Color de fondo del botón flotante.
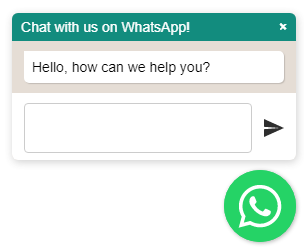
Así se verá el chat una vez configurados los parámetros correctamente:

Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en IPRoyal desde este banner y recibí 1 dolar de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona PawnsApp.











Un comentario en «Agregar un botón de WhatsApp a tu página web»