Agregar un icono a enlaces con CSS
Aquí dejo un ejemplo para poder estilizar los links de un sitio web haciendo que se vean pintorescos mediante el uso de pequeñas imágenes. La técnica empleada es muy simple, ya que se basa en agregar un icono a enlaces con CSS.
Mediante el uso de CSS se puede agregar al lado de cada enlace (a la derecha o a la izquierda según se defina), un icono que identifique el tipo de contenido que existe detrás de ese link.

De esta forma se podrán evitar sorpresas, al saber con anticipación de que tipo de enlace se trata, si abrirá una nueva ventana o nos ofrecerá descargar un archivo.
Al usar definiciones de clases con CSS es posible determinar que links queremos reemplazar con iconos. Y que iconos usaremos para cada tipo de enlace.
De esta forma, cada aparición de un tipo de enlace definido en el estilo, será reemplazado automáticamente por un link estilizado con su icono correspondiente.
Aquí algunos de los ejemplos:
Esta es la forma en que se indica un enlace interno del tipo Ancla para redireccionar a otra parte del sitio. Por ejemplo en los casos que se indica Volver Arriba.
Cuando estamos haciendo refrencia a un Link Externo que se abrirá en una nueva ventana lo indicamos de esta forma.
En el caso de tener uno de los famosos Mailto: para indicar que se abrirá Un nuevo mail con el cliente de correo predeterminado, usamos este icono
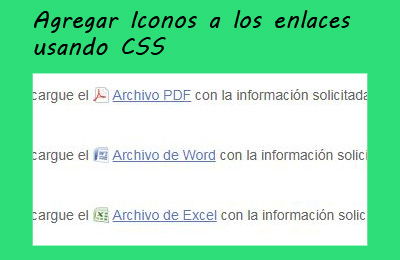
Este es más fácil, descargue el Archivo PDF con la información solicitada. (Es un link de prueba, no existe el archivo)
Este es más fácil, descargue el Archivo de Word con la información solicitada. (Es un link de prueba, no existe el archivo)
Este es más fácil, descargue el Archivo de Excel con la información solicitada. (Es un link de prueba, no existe el archivo)
En el caso de contar con información que se muestra en una nueva Ventana emergente, también podemos indicarlo mediante un icono.
Cómo funciona el CSS?
Toda la magia se encuentra en la forma de definir el Selector Href usando una suerte de expresiones regulares propias de Css3. Entonces, se puede determinar, por ejemplo, que se aplique el estilo a un ítem que termine, empiece o contenga un valor específico.
Para especificar en que lugar del enlace vamos a buscar la coincidencia, se usan los siguientes valores:
- $= Busca en en el final de la cadena
- ^= Busca al comienzo de la cadena
- ~= Busca si la cadena contiene la palabra y esta separada de otras palabras por espacios.
- *= Busca si la cadena contiene la palabra. (sin importar que este separada de otras palabras por espacios)
Advertencias
Este uso del CSS solo funcionará en Ie7 si se define STRICT como tipo de DOCTYPE, caso contrario, se mostraran los links normales.
Además, no funciona en Ie6 bajo ningún concepto, pero a mi, realmente no me importa. (cuando terminará de morir el Ie6?)
Descarga
Desde aquí podrás descargar el ejemplo completo con el código y las imágenes para agregar un icono a enlaces con CSS.
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en IPRoyal desde este banner y recibí 1 dolar de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona PawnsApp.









