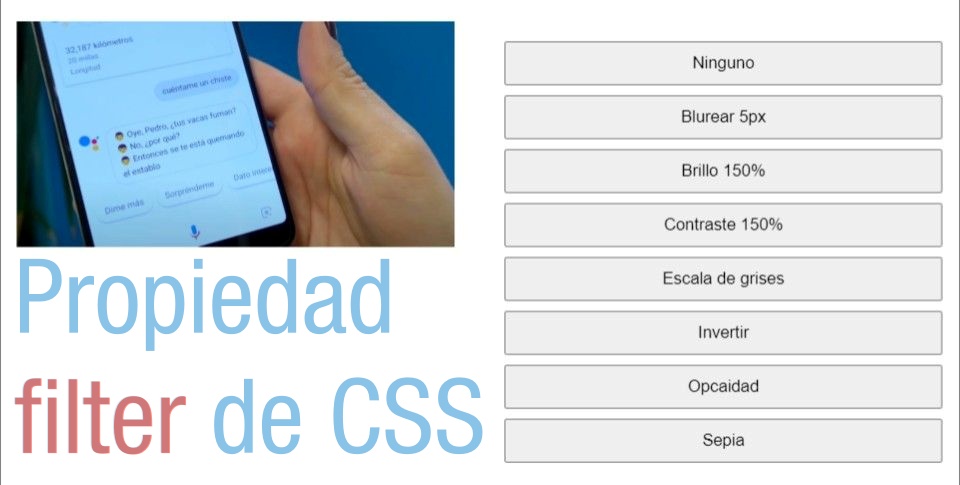
Aplicar efectos a las imágenes con CSS
Sabias que es posible aplicar efectos a las imágenes con CSS. Así como lo lees, utilizando una propiedad de CSS llamada filter, puedes seleccionar entre una larga lista de opciones para modificar las fotos directamente desde el navegador.
Introducción a los Filtros
La apariencia visual de nuestros elementos web puede marcar la diferencia en la experiencia de usuario. Afortunadamente, CSS nos brinda una amplia gama de herramientas para estilizar nuestros elementos, y una de las propiedades más poderosas y versátiles es «filter».
En este artículo, te voy a mostrar como utilizar la propiedad «filter« y todas sus funciones, para transformar la apariencia de nuestros elementos HTML y agregar efectos impresionantes cualquier página web.
Esta propiedad nos permite modificar los elementos de un sitio web antes de que terminen de cargarse. Los filtros se aplican comúnmente a imágenes, fondos o bordes y son muy fáciles de usar.
¿Qué es la propiedad «filter» de CSS?
Esta propiedad nos permite aplicar una serie de efectos visuales a los elementos HTML, como cambios en el color, brillo, contraste, desenfoque y mucho más. Con «filter», podemos crear estilos únicos y atractivos sin necesidad de utilizar imágenes adicionales o editar nuestras imágenes originales.
Esto abre un abanico de posibilidades creativas y nos permite darle vida a nuestros diseños de manera sencilla y eficiente.
Ejemplos de uso:
- Ajuste del brillo: Con la propiedad «filter», podemos controlar el brillo de nuestros elementos. Por ejemplo, si queremos resaltar un botón cuando el usuario pase el cursor sobre él, podemos aplicar un filtro de brillo incrementado. Esto se logra utilizando el valor «brightness» seguido de un porcentaje para indicar la intensidad del brillo.
.button:hover {
filter: brightness(120%);
}
- Desaturación: Podemos crear un efecto de imagen en blanco y negro utilizando la propiedad «filter» con el valor «grayscale«. Esto nos permite resaltar elementos específicos o agregar un toque vintage a nuestras imágenes, convirtiendo una foto color en escala de grises.
.img-vintage {
filter: grayscale(100%);
}
- Desenfoque: La propiedad «filter» también nos permite agregar un efecto de desenfoque (conocido como blur) a nuestros elementos. Esto es especialmente útil cuando queremos destacar el contenido principal mientras difuminamos el fondo.
.background {
filter: blur(5px);
}
Como siempre, es posible encontrar todas las funciones que ofrece la propiedad filter en el sitio web de la W3Scool. Tienes la definición de cada efecto, la forma de uso y algunos ejemplos.
Y también, te dejo este ejemplo en mi CodePen para que puedas experimentar directamente con los diferentes efectos. Puedes cambiar los valores de cualquiera de las propiedades para ver como responde la imagen al aplicar cada filtro!
Conclusión
La propiedad «filter» de CSS es una herramienta poderosa para aplicar efectos a las imágenes con CSS, y para transformar la apariencia de cualquier elemento de una web. Ya sea ajustando el brillo, desaturando colores o aplicando efectos de desenfoque, «filter» nos brinda la capacidad de crear diseños visualmente impactantes sin esfuerzo adicional.
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en IPRoyal desde este banner y recibí 1 dolar de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona PawnsApp.