Configurar Google reCaptcha
La mejor solución para dejar de recibir mensajes de SPAM, es configurar Google reCaptcha v.3 para proteger los formularios de tu sitio web. Seguí leyendo, que en unos pocos pasos, te explico como agregarlo a cualquier página y dejarlo funcionando.
Al final del post, te voy a dejar el ejemplo completo con todo el código para descargar.
Antes que nada, te cuento que la versión 3 de reCaptcha, a diferencia de las anteriores, es una solución anti SPAM que protege tus formularios del uso abusivo, sin ninguna interacción del usuario. Es invisible!
Según las explicaciones de Google, gracias a una nueva inteligencia artificial, machine learning y análisis de las interacciones en las distintas secciones de la web, pueden identificar y asignar un puntaje para identificar si somos humanos o un bot.
Por lo que no será necesario tildar una casilla de verificación o seleccionar todos los semáforos en una imagen 😉
Clave de sitio y Clave secreta
El primer paso, para poder usar reCaptcha (en cualquier versión) es registrar tu sitio web en la consola de administración de Google, para obtener dos claves. La clave que identifica a tu sitio y la clave secreta que tendremos que configurar mas adelante.
Es algo bastante sencillo. Para agregar un nuevo sitio, haces click en el símbolo ( + ) en el extremo superior derecho y completas todos los datos:
Luego de hacer click en el botón «Enviar» vas a poder acceder a las dos claves. Podes copiarlas en un archivo de texto y guardarlas, ya que las necesitaremos mas adelante.
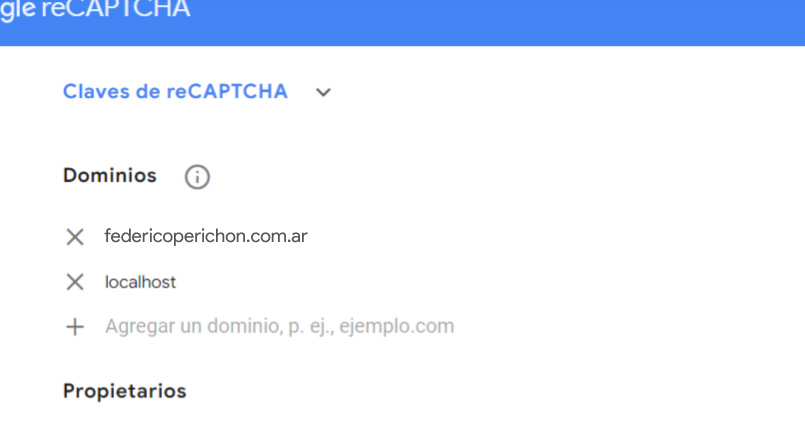
Un dato importante a tener en cuenta. Cada clave esta asociada a un sitio web, por lo tanto, si estas desarrollando y haciendo pruebas en tu localhost, tendrás que agregarlo a la lista de dominios habilitados para que funcione en modo prueba.
Puedes hacerlo de la siguiente forma:
Como integrar reCaptcha en tu sitio web
Para poder configurar Google reCaptcha en tu sitio web, tienes que integrar una parte del código del lado del cliente, y otra parte, del lado del servidor.
El siguiente bloque de código, debe ser colocado entre las etiquetas <head></head> del archivo que contendrá el formulario de contacto.
La cadena CLAVE_SITIO_WEB debe ser reemplazada por la clave de sitio que obtuvimos en la consola de administración de Google.
<script src='https://www.google.com/recaptcha/api.js?render=CLAVE_SITIO_WEB'>
</script>
<script>
grecaptcha.ready(function(){
grecaptcha.execute(
'CLAVE_DEL_SITIO_WEB',
{action: 'formulario'}
).then( function(respuesta_token){
const input_token = document.getElementById('token');
input_token.value = respuesta_token;
})
});
</script>
Luego agregamos un campo oculto en el formulario de contacto para el reCAPTCHA de la siguiente forma:
<input type="hidden" name="token" id="token">
El Script que se ejecuta mas arriba, envía la clave del sitio a Google y recibe como respuesta un token para identificarnos.
Luego, le asignamos el valor del token (que es una cadena de texto) al campo oculto que agregamos al formulario para enviarlo por POST al archivo que procesa el envío del formulario.
Insertar reCaptcha del lado del servidor
A continuación te dejo el código del archivo PHP que recibe y procesa los datos del formulario.
En este ejemplo, vemos que al evaluar el puntaje otorgado al visitante por la IA de Google para determinar si es un robot.
Si el score es mayor o igual a 0.7, se considera que es un humano y se procesan los campos. Caso contrario, se detiene el envío y se lanza el error por pantalla.
El valor de 0.7 puede ser modificado según tus necesidades. La cadena CLAVE_SECRETA debe reemplazarse por la Clave Secreta que obtuvimos en la consola de administración al configurar Google reCaptcha.
if (isset($_POST['procesar']) && ($_POST['procesar'] == 'enviando')) {
$recaptcha_url = 'https://www.google.com/recaptcha/api/siteverify';
$recaptcha_secret = 'CLAVE_SECRETA';
$recaptcha_token = $_POST['token'];
// preparo la petición a Google con todos los datos
$peticion = "$recaptcha_url?secret=$recaptcha_secret&response=$recaptcha_token";
// Recibo la respuesta. Aquí puede llegar a fallar si tu hosting tiene file_get_contens() desactivado. Pedir que lo activen
$respuesta = file_get_contents( $peticion );
// var_dump($respuesta);
$json = json_decode($respuesta, true);
$ok = $json['success'];
if ($ok === false) {
// Si el json devuelve Error vuelvo a la pagina de contacto con un error, que debes atrapar para mostrar un mensaje
header("Location: contacto.php?error=Error en el captcha");
die();
}
// Me guardo el puntaje que le asignó reCaptcha al usuario
$puntos = $json['score'];
if($recaptcha->score >= 0.6){
// código para procesar los campos y enviar el formulario
} else {
// código para lanzar aviso de error en el envío
}
}
Para comprobar que has podido configurar Google reCaptcha con éxito, es suficiente con prestar atención en el extremo inferior derecho de tu sitio web.
Tendrás que ver un pequeño banner desplegable de Google reCaptcha como este:

Acá puedes encontrar toda la información en el sitio oficial de Google reCaptcha.
Y desde aquí podes descargar el ejemplo completo y listo para usar.
Advertencia 1: para simplificar lo máximo posible el ejemplo, no he incluído prácticamente ninguna validación. Debes tener eso en cuenta antes de ponerlo en producción.
Advertencia 2: Recuerda cambiar la clave del sitio y la clave secreta en donde esta indicado.
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en IPRoyal desde este banner y recibí 1 dolar de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona PawnsApp.