Plantilla básica HTML para descargar
Una plantilla básica HTML para descargar y comenzar a modificar sin tener que lidiar con las configuraciones iniciales al momento de iniciar cualquier proyecto web.
Cuando estás construyendo un nuevo sitio web, es importante tener una buena base para comenzar. Con este template o plantilla, vas a poder ahorrar tiempo y evitar todas las tareas repetitivas que conlleva preparar el esqueleto de cada nuevo proyecto.

Qué incluye la plantilla?
Esta plantilla básica HTML incluye el esqueleto completo para poner en marcha tu sitio web en menos de 1 minuto.
La estructura incluye los archivos y las carpetas necesarias para que todo funcione. Lo único que debes hacer es reemplazar las imágenes y editar el texto para adaptarlo a tus proyecto.
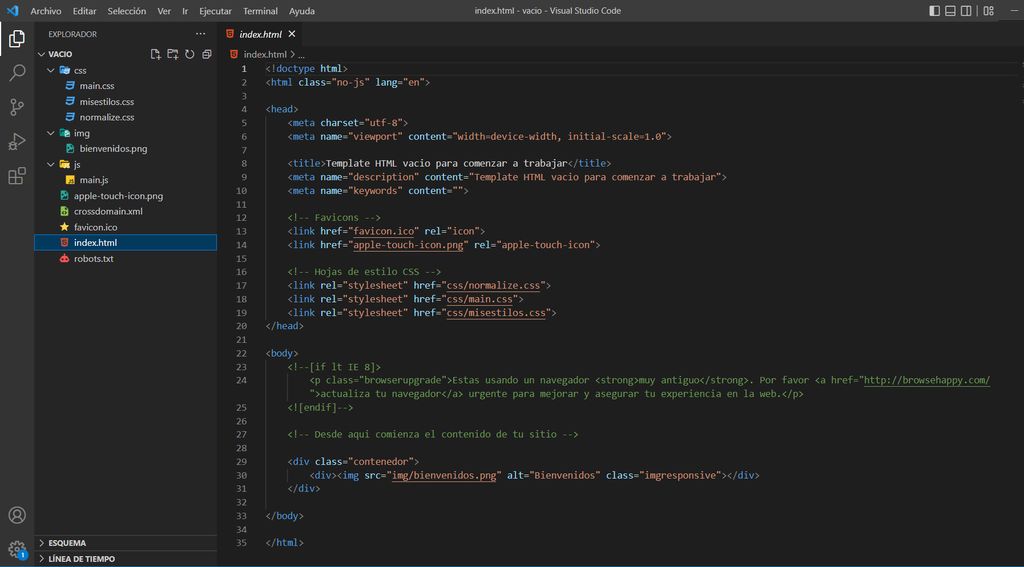
Este es el código fuente del archivo index.html que encontrarás en el paquete:
<!doctype html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Template HTML vacio para comenzar a trabajar</title>
<meta name="description" content="Template HTML vacio para comenzar a trabajar">
<meta name="keywords" content="plantilla, template, esquema, vacio">
<!-- Favicons -->
<link href="favicon.ico" rel="icon">
<link href="apple-touch-icon.png" rel="apple-touch-icon">
<!-- Hojas de estilo CSS -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/misestilos.css">
</head>
<body>
<!--[if lt IE 8]>
<p class="browserupgrade">Estas usando un navegador <strong>muy antiguo</strong>. Por favor <a href="http://browsehappy.com/">actualiza tu navegador</a> urgente para mejorar y asegurar tu experiencia en la web.</p>
<![endif]-->
<!-- Desde aqui comienza el contenido de tu sitio -->
<div class="contenedor">
<div><img src="img/bienvenidos.png" alt="Bienvenidos" class="imgresponsive"></div>
</div>
<!-- Hasta aqui finaliza el contenido de tu sitio -->
</body>
</html>
No te preocupes, abajo de todo te voy a dejar el enlace de la plantilla básica HTML para descargar con todos los archivos incluidos. Las hojas de estilo CSS, las imágenes, el archivo robots.txt, el favicon y la estructura de carpetas.
Qué archivos están incluidos?
Traté de comentar cada línea de código para que no haga falta buscar nada. Simplemente modificas la plantilla con tus datos y listo.
Dentro del archivo index.html, deje un comentario indicando el lugar donde tienes que agregar tu contenido.
Dentro de la carpeta css hay 3 archivos, normalize.css y main.css son los que dan el formato inicial y estandarizan las diferentes etiquetas html a lo largo del sitio. Luego, el archivo misestilos.css es donde puedes agregar los estilos propios que hacen a la presentación de tus paginas.
Dónde consigo mas información?
Si bien todo el contenido esta autoexplicado, si necesitas obtener mas información o leer sobre alguna de las especificaciones tectónicas para saber como funcionan, aquí te dejo una lista de enlaces que te serán de mucha ayuda:
- El archivo robots.txt: www.robotstxt.org
- Generador de favicon: www.favicon.io
- Especificación técnica del Cross Domain Files
Quiero descargar mi plantilla!
No se diga más, aquí te dejo el enlace para que puedas descargar un archivo Zip, que contiene la plantilla completa lista para descargar, descomprimir y usar.
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en Honeygain desde este banner y recibí 5 dolares de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona HoneyGain.