Select dependientes en PHP
Hoy te voy a explicar como hacer un formulario web usando select dependientes en PHP, jQuery y Ajax.
Estos elementos, también conocidos como «select dinámicos» o «combos dependientes», son bastante comunes al momento de completar datos en cualquier sitio web actual.
Además, te voy a dejar al final del post un enlace para descargar el ejemplo completo que paso a explicar a continuación.
Introducción
Antes que nada, vamos a recordador que los Select o Combo Box son un elemento de los formularios, que permiten desplegar una lista de opciones para seleccionar una de ellas.
En el caso de los select dependientes en PHP, nos van permitir vincular dos listas de valores, en la que los elementos de la segunda lista van a estar relacionados al elemento que se haya seleccionado en la primer lista.
Pensemos en el ejemplo mas común de todos. Estas completando un registro de usuario y en la primera lista tienes que seleccionar tu país de origen.
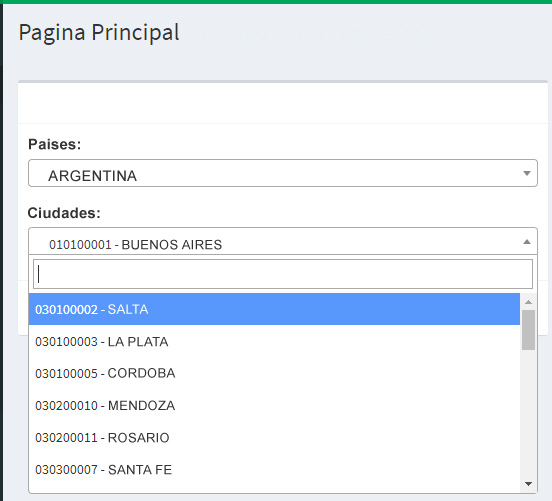
En función del país que elijas, en el siguiente Select podrás ver un listado de ciudades que pertenecen al país elegido. Si cambias de país, cambiará la lista de ciudades. De eso se trata tener dos select combinados.
Veamos la explicación detallada
En este ejemplo te explicare como funcionan los combos dependientes usando la lista de países y sus correspondientes ciudades.
En el cuerpo de la página, dentro de la etiqueta <body> tenemos que crear el formulario con los 2 selectores de la siguiente forma:
<form class="row" action="" method="post">
<div class="form-group col-lg-3">
<label for="pais">Paises:</label>
<select name="pais" id="pais" class="form-control" required>
<option value="">Seleccione...</option>
<option value="1">Argentina</option>
<option value="2">España</option>
<option value="3">Mexico</option>
</select>
</div>
<div class="form-group col-lg-3">
<label for="ciudad">Ciudades:</label>
<select name="ciudad" id="ciudad" class="form-control"></select>
</div>
</form>
Tenemos un selector inicial donde se puede elegir el país y un segundo selector, que esta vacío, donde se vamos a cargar las ciudades de forma dinámica.

En la cabecera de la página o dentro de la etiqueta <head> se debe incluir la librería jQuery y el script de la llamada al evento «Change» del selector pais.
Podes encontrar la ultima versión disponible de la librería jQuery en su sitio web: code.jquery.com
<!--Incluir la librería jQuery-->
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<!--Llamada al evento Change del selector Países-->
<script language="javascript">
$(document).ready(function(){
$("#pais").on('change', function () {
$("#pais option:selected").each(function () {
paiselegido=$(this).val();
$.post("buscarciudades.php", { paiselegido: paiselegido }, function(data){
$("#ciudad").html(data);
});
});
});
});
</script>
El código de la llamada al evento se encarga de esperar a que el selector con identificador «pais» cambie. Entonces realiza una llamada al archivo buscarciudades.php mediante Ajax para rellenar el segundo selector con las ciudades correspondientes.
En la llamada se pasa como parámetro el valor seleccionado en el primer selector, que en este caso se llama «paiselegido»
El archivo «buscarciudades.php» es donde tendremos las listas de valores del segundo selector. En este ejemplo, son las diferentes ciudades:
<?php
$html = "";
if ($_POST["paiselegido"]==1) {
$html = '
<option value="1">Buenos Aires</option>
<option value="2">Cordoba</option>
<option value="3">Rosario</option>
<option value="4">Salta</option>
';
}
if ($_POST["paiselegido"]==2) {
$html = '
<option value="1">Madrid</option>
<option value="2">Barcelona</option>
<option value="3">Sevilla</option>
<option value="4">Bilbao</option>
';
}
if ($_POST["paiselegido"]==3) {
$html = '
<option value="1">CDMX</option>
<option value="2">Monterrey</option>
<option value="3">Guadalajara</option>
<option value="4">Tijuana</option>
';
}
echo $html;
?>
Según el país elegido devolverá las ciudades correspondientes. Las opciones que retorna el archivo «buscaciudades.php» se rellenan de forma dinámica en el selector con identificador «ciudad».
En resumen
En la explicación anterior, tenemos dos select dependientes en PHP. Para facilitar el ejemplo, utilicé una lista de valores fija en al archivo «buscaciudades.php» pero en la práctica, esas dos listas se completan con valores leídos desde una base de datos.
Finalmente y como prometí al principio, te dejo el ejemplo completo listo para descargar desde aqui.
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en IPRoyal desde este banner y recibí 1 dolar de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona PawnsApp.