Sitios web para probar tu código online
Te voy a compartir una lista de lo que para mí son los mejores editores de código fuente o sitios web para probar tu código online.
No estoy hablando de un desarrollo completo, ya que en estos casos, lo más lógico que puedes hacer es tener instalada de una aplicación en tu ordenador.
En mi caso personal, durante mucho tiempo, el editor de código fuente de cabecera era el Crimson. Luego pasé por el Sublime y desde hace un tiempo a esta parte, escribo todo mi código fuente usando el Visual Studio Code.
Sin embargo cuando necesitas hacer una prueba de algún fragmento pequeño de código (los famosos snippets), existen muchas herramientas en la web preparadas específicamente para ese uso.
Qué te permiten hacer pruebas, jugar y hasta compartir ese bloque de código con otras personas, a través de las redes sociales, en tu sitio web o en cualquier otro tipo de publicación.
La mayoría de estas herramientas seguramente serán muy útiles cuando estés luchando por depurar un bloque de JavaScript o PHP.
Así que, sin más vueltas, vamos a la lista de los mejores sitios web para para probar tu código código online y no morir en el intento:
Codepen
El primero que voy a comentar es uno de los mas famosos. Se trata de Codepen y se parece más a una red social para desarrolladores web que a un editor de códigos online.
Cada bloque de código online en HTML, CSS y JavaScript, en esta plataforma se lo llama Pen (de ahí su nombre) y todos podemos ver los que otras personas comparten.
Además, es posible darle un «Me gusta» al Pen, agregar comentarios, seleccionar una colección de Pen, crear una publicación y hasta realizar desafíos que plantea el sitio semanalmente, para mejorar nuestras habilidades de desarrollo web.
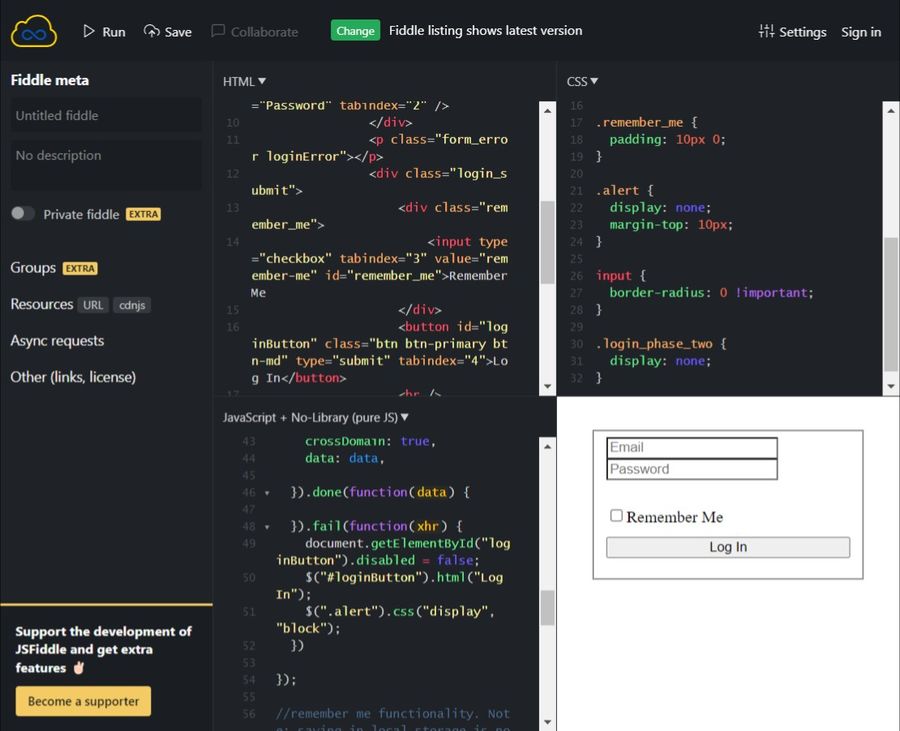
Jsfiddle
Cualquiera que haya buscado alguna respuesta en Stack Overflow debe conocer jsFiddle. Gracias a su popularidad, ya admiten la incorporación de enlaces JSFiddle directamente en su plataforma.
Como en todos los demás servicios que veremos, siempre es recomendable registrarse para obtener una cuenta gratuita y comenzar a guardar tus ejemplos de códigos online.
jsFiddle ofrece una URL corta de cada uno de tus bloques, para que puedes compartirlos en la Web, a través de Twitter, Facebook e incluso Stack.
Como muchos de los otros servicios, últimamente han comenzado a permitir la inclusión de bibliotecas externas como Prototype y jQuery. Puedes incluir recursos externos adicionales a archivos JS / CSS en cada documento de prueba.
Sin dudas, unos de sus puntos mas altos es la función de colaboración de código, que nos permite invitar otras personas para colaborar en el desarrollo. Es ideal para crear trabajo en equipo, consultar con colegas o realizar entrevistas, entre otras.
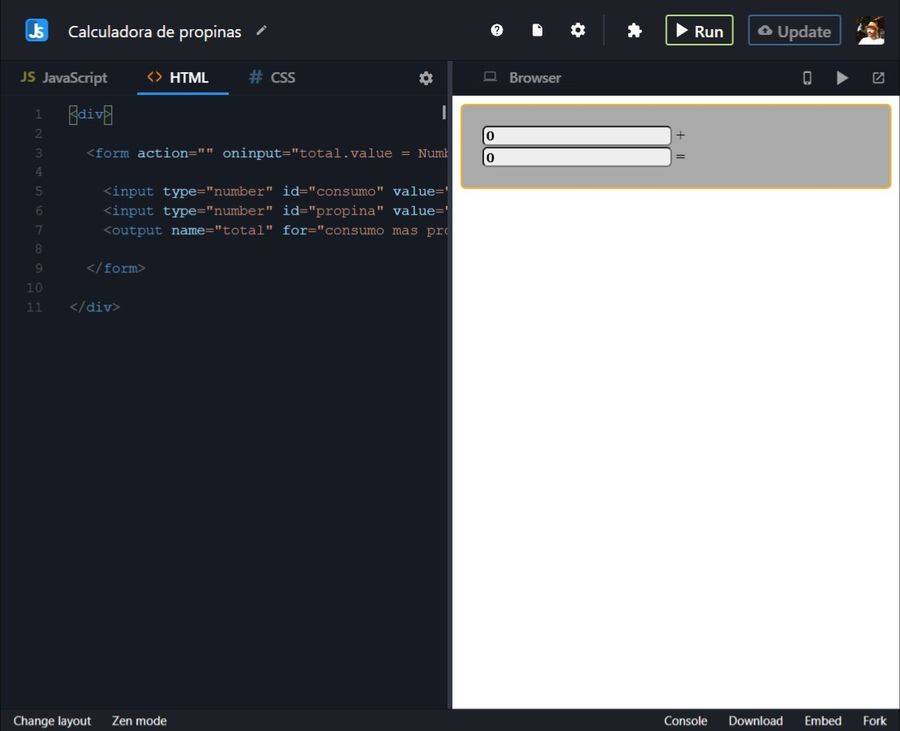
JSitor
Un editor de código en línea donde puede ejecutar JavaScript, HTML y CSS. Incluye algunas bibliotecas populares, así como jQuery, React.js, Vue.js, Font Awesome y muchas más.
JSitor es una gran herramienta para probar tu codigo online sin tener que configurar un entorno de trabajo en tu computadora. También puedes usarlo para ejecutar una demostración rápida.
En este servicio en particular, no es necesario crear una nueva cuenta, ya que puedes ingresar usando tu cuenta de Github.
Una cosa que la distingue de las otras herramientas similares, es que tienen una aplicación nativa en iOS y Android para descargar. Esto te permite escribir o desarrollar tus ideas en donde este, directamente en tu tableta y teléfono móvil.
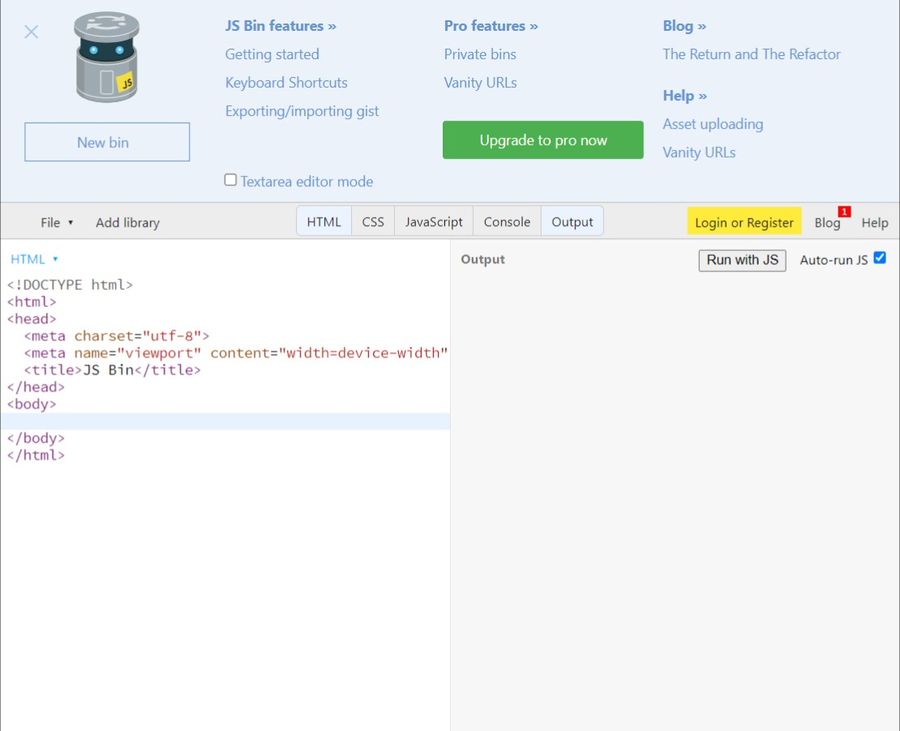
JSbin
De una manera similar al anterior, JS Bin es una simple consola de depuración de JavaScript. Esta aplicación es un proyecto open source que se desarrolla y se mantiene gracias a las colaboraciones de los programadores.
Su apuesta principal es por la colaboración, ya que es posible compartir un enlace privado con otros desarrolladores y codificar juntos en tiempo real.
Al principio, su interfaz puede ser un poco confusa, pero cuando comienzas a utilizarlo, el funcionamiento es similar a los otros editores de código online.
Los desarrolladores tienen a su disposición muchos tutoriales online para ayudarse y aprender a sacarle el máximo provecho a esta herramienta. Se pueden incorporar un gran número de librerías JS – jQuery, jQuery UI, jQuery, Prototype, MooTools, y muchas mas.
Además, te dan la posibilidad de descargar el producto final o mantener el código fuente almacenado online.
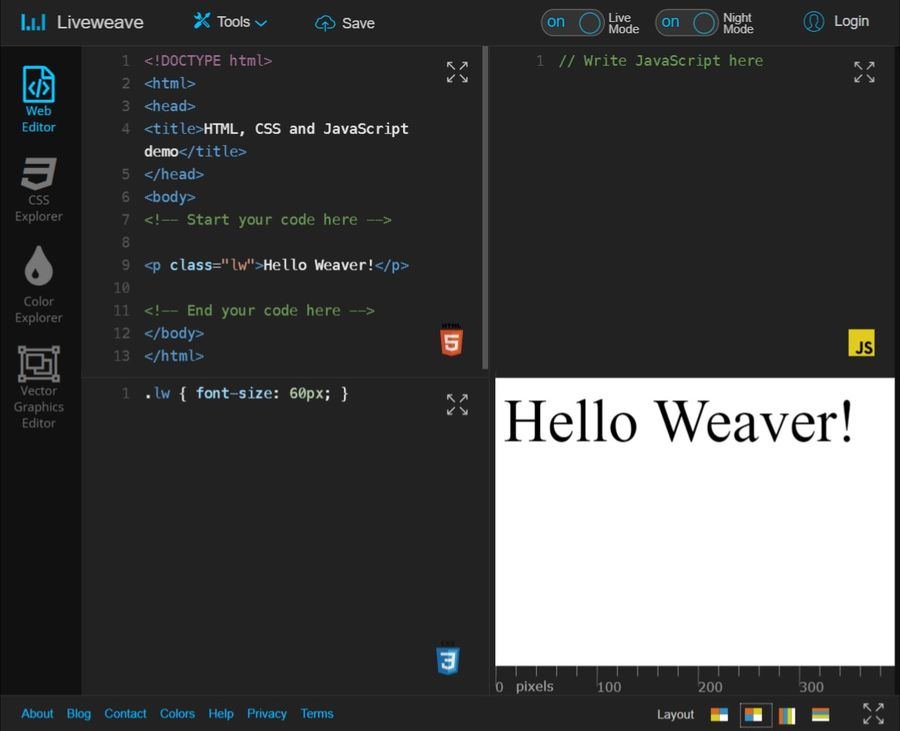
LiveWeave
Liveweave es un editor HTML5, CSS3 y JavaScript para desarrolladores y diseñadores web. Apunta a ser una herramienta un poco mas completa que las mencionadas anteriormente.
En primer lugar, porque cuenta con 3 herramientas independientes, en la barra lateral derecha, para trabajar en la parte grafica de la web.
- Explorador de CSS
Esta herramienta es un editor de CSS. Abre con un bloque de texto, con los estilos básicos aplicados. Y te permite jugar y probar visualmente cada una de las propiedades y colores disponibles. Una vez contento con el resultado, puedes copiar el código resultante para guardar en tus hojas de estilo.
- Explorador de colores
Con esta herramienta no habrá color que se te escape. Una gran rueda de colores, con los códigos correspondientes en html. Además, permite buscar paletas complementarias, análogas, monocromáticas y seleccionar las opciones de colores que necesites.
- Editor de gráficos vectoriales
Un completo editor de gráficos, que te permite dibujar, agregar texto, formas y colores. Una vez terminado, lo puedes descargar en formato SVG y esta listo para usar.
Pensamientos finales sobre los editores de código online
Seguramente faltan muchos que no están en esta lista, simplemente porque no los conozco o no los he probado.
Hay otros tantos que se enfocan mas en convertirse en un IDE completo. La idea aquí es mostrar aplicaciones que nos permitan para probar bloques de código y no un desarrollo completo.
En esos casos, todavía es mejor usar una aplicación instalada en el ordenador en lugar de una herramienta online… al menos por ahora!
Si conoces algún otro, digno de recomendar por favor déjalo en los comentarios para ir actualizando este post y hacerlo una gran herramienta de consulta colaborativa.
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en Honeygain desde este banner y recibí 5 dolares de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona HoneyGain.