Trucos simples en HTML y JS
Hoy te comparto algunos trucos simples en HTML y JS para poder potenciar tus sitios web con muy pocas líneas de código.
Porque el HTML ha ido creciendo y evolucionando a medida que pasó el tiempo, al igual que el JavaScript. Pero especialmente han evolucionado muchísimo los navegadores.
Los sitios web dinámicos que veíamos cuando usábamos el Netscape a mediados de los 90 ya no existen más, al igual que ese primer navegador.
A medida que avanzan las versiones, y se agregan nuevas etiquetas y/o propiedades a los estándares, se amplían las posibilidades para mejorar las funcionalidades.
Así que, aquí abajo te dejo cuatro trucos simples en HTML y JS, que son muy fáciles de implementar, con pocas líneas de código y todo listo para usar.
Cálculos sencillos en HTML
Este truco es ideal para cuando tienes que hacer algunos cálculos sesillos y mostrar un resultado de forma inmediata usando solo HTML.
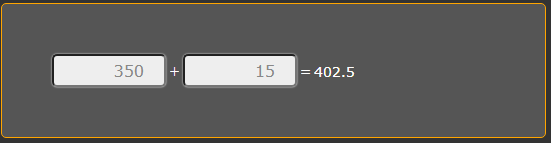
En el ejemplo tenemos dos campos de texto. En el primero ingresamos el monto del consumo y en el segundo el porcentaje de propina. Para obtener como resultado, el total a abonar sumando el monto mas el porcentaje de propina correspondiente.
Puedes hacer la prueba y ejecutarlo haciendo click sobre el botón «Run Pen».
Una simple calculadora de propinas, en donde usamos la etiqueta <output> para mostrar el resultado del calculo. Visualmente funciona como un SPAN.
Este ejemplo es muy sencillo y puede modificarse y adaptarse para cualquier otra operación numérica que necesites hacer.
Barra de control de rango con JavaScript
Un pequeño ejemplo de como usar una barra de control de rango y almacenar su valor en cualquier elemento HTML usando JS.
En este caso vamos a utilizar un elemento <input> del tipo "range". Este tipo de elemento permite que el usuario especifique un valor numérico comprendido entre dos valores, un mínimo y un máximo.
El valor exacto, sin embargo, no se considera importante. Se representa típicamente como un «tirador» o un control deslizante en lugar de un campo de texto. Como este tipo de widget es bastante impreciso, no debe utilizarse normalmente a menos que el valor exacto del control no sea importante.
Al igual que el ejemplo anterior, te dejo el código directamente desde mi repositorio de CodePen. Listo para copiar y usar. Puedes hacer la prueba y ejecutarlo haciendo click sobre el botón «Run Pen».
Cambiar el título de la pagina cuando el usuario cambia de pestaña
Con un par de líneas de JavaScript podemos lograr el mejor truco para atraer la atención de los visitantes hacia tu sitio web.
Cada vez que el usuario cambie de pestaña, cambiamos el título de la página por un texto que llame su atención.
Simplemente tienes que incorporar este script dentro de tu documento HTML:
<script>
let docTitle = document.title;
window.addEventListener("blur", () => {document.title = "VUELVE :( ";})
window.addEventListener("focus", () => {document.title = docTitle;})
</script>
- Primero, almacenamos en la variable docTitle el valor que tiene actualmente el título de la página.
- Luego, le indicamos que en el evento «blur» (es decir, al perder el foco) reemplace el título del documento, por el mensaje que queramos
- Y por último, en el evento «focus» (cuando la pestaña vuelve a estar activa) volvemos al titulo que almacenamos en la variable.
Un truco muy simple, pero efectivo.
Anular el botón derecho del mouse
Seamos sinceros, esta es una de las peores cosas que nos puede pasar cuando estamos navegando una pagina web. Queremos copiar un bloque de texto, una imagen o una dirección y al momento de hacer click derecho con el ratón, resulta que no funciona porque esta anulado.
Aquí el código para aplicarlo de forma muy simple a cualquier elemento html, ya sea un párrafo, un div o un encabezado:
<div oncontextmenu="return false">
<p oncontextmenu="return false">
<h1 oncontextmenu="return false">
También hay una forma de aplicarlo directamente todo el documento completo:
<body oncontextmenu="return false">
Insisto en que hacer esto me parece una tontería, además de molesto para el visitante de tu sitio. Y porque con una simple combinación de teclas (CTRL + U) podemos abrir el código fuente de cualquier pagina web y acceder al contenido que te están intentando bloquear.
Pero bueno, hace poco me pidieron hacer esto, por lo que me pareció una buena idea compartirlo.
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en Honeygain desde este banner y recibí 5 dolares de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona HoneyGain.